Comment créer l’arborescence de votre site web ?
Arborescence d’un site e-commerce : définition et exemples

Dans le monde du web, clarté du site et qualité de son référencement sont 2 critères importants de succès. Avoir une excellente arborescence de site e-commerce permet de faire d’une pierre 2 coups. Non seulement cela favorise une bonne expérience utilisateur. Mais c’est également crucial pour le SEO. Welko, votre agence de référencement dans le Maine-et-Loire, vous dit tout ce qu’il faut savoir sur l’arborescence d’une boutique en ligne.
Sommaire :
- Qu’est-ce que l’arborescence d’un site web e-commerce
- Pourquoi est-il important d’avoir un bon sitemap pour un site de vente en ligne ?
- Comment créer l’arborescence d’un site de vente en ligne ?
- Arborescence de site e-commerce XML
- Arborescence de site de vente en ligne HTML
- Exemples d’arborescence de site e-commerce
- Exemple de plan de site e-commerce : IKEA France
- Exemple d’arborescence de site e-commerce : Oé
- Dernier exemple d’arborescence de site web e-commerce : Charlie Paris
Qu’est-ce que l’arborescence d’un site web e-commerce
Le sitemap, plan de site ou arborescence est la structure d’un site internet. L’arborescence permet de définir la hiérarchie entre toutes les pages et les contenus. On trouve bien entendu tout en haut de ce plan la Home, la page d’accueil. Définir l’arborescence d’un site e-commerce consiste donc à choisir comment on va organiser tout son contenu de manière rationnelle.
Pourquoi est-il important d’avoir un bon sitemap pour un site de vente en ligne ?
Il est crucial d’optimiser son sitemap pour faciliter la vie de vos clients. Ainsi que pour des raisons de SEO. En affichant clairement les contenus de votre site par clusters, les visiteurs trouveront plus facilement ce qu’ils cherchent. Si c’est important pour tout site, ça l’est encore plus pour une boutique en ligne. Une bonne arborescence va en effet favoriser les conversions.
Cette organisation logique des contenus d’une boutique en ligne est également appréciée par les moteurs de recherche. Une arborescence de site e-commerce optimisée aura un impact positif sur le SEO. Ce qui signifie plus de visites. Ce cercle vertueux trafic/conversion en hausse explique pourquoi l’arborescence est un enjeu crucial d’un site internet de vente en ligne.
Idéalement, cette arborescence sera définie avant même la création du site, durant sa conception. Bien entendu, elle doit être modifiable, en fonction de l’évolution de votre offre, notamment. Mais en cas de changements, il faut le faire de façon bien réfléchie. On évite ainsi le développement anarchique de catégories qui va nuire à la qualité de l’arborescence. Ne laissez pas l’urgence dégrader celle-ci !
Comment créer l’arborescence d’un site de vente en ligne ?
La première étape consiste à créer un plan, sur papier ou de façon électronique (Excel ou logiciel spécifique). Après avoir effectué le recensement de tous les contenus existants et planifiés, on les intègre dans la structure la plus logique possible. Avec un site d’e-commerce, on peut avoir une structure de ce type :
Accueil
Produits
Catégorie A
Catégorie B
Catégorie C
Panier
Compte client/login
FAQ/Support
A propos de nous
Il faut ensuite définir où seront placées toutes les pages de votre site dans l’arborescence. La difficulté de l’exercice consiste à concilier cohérence et structure la plus simple possible. Il faut parfois faire des choix difficiles.
Lorsque le plan est défini, les pages sont créées ou déplacées dans leur compartiment dédié. On va alors créer des fichiers spécifiques pour rendre l’arborescence visible aussi bien aux moteurs de recherche qu’aux visiteurs. Pour ce faire, on va utiliser des formats différents : HTML et XML.
Arborescence de site e-commerce XML
Le format XML est un système de balisage conçu pour stocker et échanger des données structurées de manière lisible par l’homme et les programmes. C’est le format que l’on utilise pour les moteurs de recherche. Même si un fichier sitemap XML peut être décodé par un humain, il n’est pas du tout ergonomique dans le cadre d’une boutique en ligne.
Arborescence de site de vente en ligne HTML
Avec le HTML, l’arborescence est simplement affichée sur une page. Sur un site d’e-commerce, l’arborescence sera habituellement divisée en plusieurs pans :
- Arborescence produits : elle affichera les catégories principales, ou également des sous-catégories, en fonction de la richesse du catalogue. On peut alors développer l’arbo en sélectionnant un catégorie. On va voir concrètement comment dans les exemples
- Arborescence « reste du site » : la structure des pages d’aide, de contact, d’infos entreprise, etc., souvent en pied de page
Exemples d’arborescence de site e-commerce
Il ne faut pas copier l’arborescence existante d’une boutique de vente en ligne. Car l’organisation du contenu doit être déterminée de façon individuelle. Ces exemples d’arborescences sont néanmoins susceptibles de vous donner des idées. Ainsi que de comprendre le concept avec des cas concrets.
Exemple de plan de site e-commerce : IKEA France
Chez ikea.fr, on a en avant une arborescence produits qui se focalise sur des catégories spéciales mises en avant (rentrée des classes, cadeaux, meilleures ventes, fins de série, etc.). Ikea a ensuite choisi un plan de site axé sur ses catégories principales (meubles, décoration, etc.). Quand on sélectionne une catégorie, l’arborescence se développe en affichant au format HTML les sous-catégories. Par exemple, pour les meubles on voit ensuite Canapés, Fauteuils, Chaises, etc. Ce système est utilisé par tous les gros sites de vente en ligne, afin de ne pas noyer le visiteur de catégories.

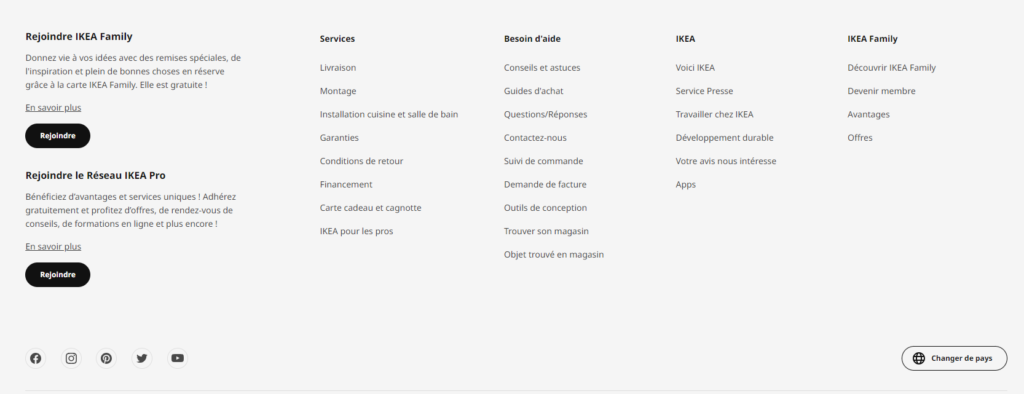
En pied de page, IKEA France propose l’arborescence de son site « hors produits ». A savoir les pages d’infos concernant les services, l’aide, l’entreprise et le programme de fidélité IKEA Family.

Exemple d’arborescence de site e-commerce : Oé
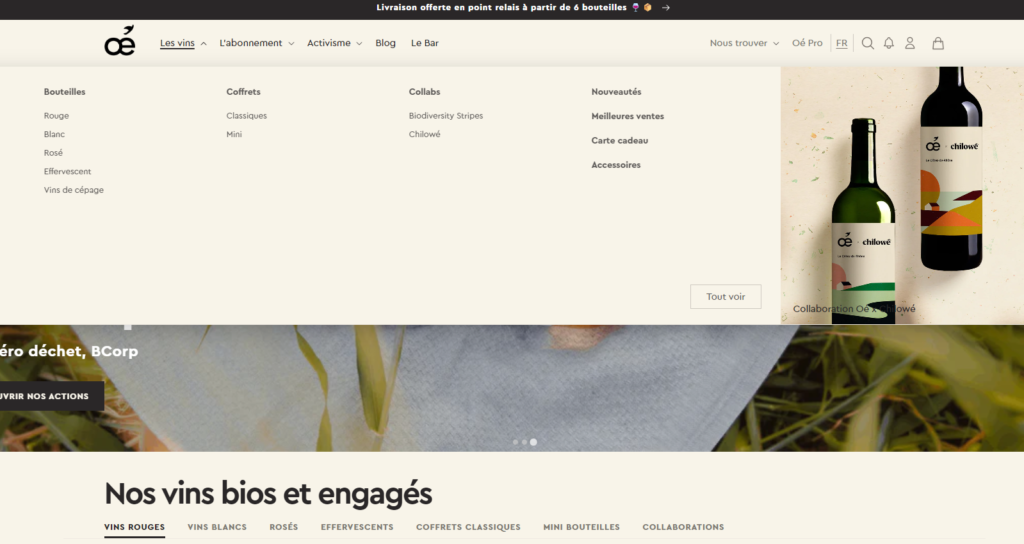
Oé for good est un plus petit site d’e-commerce spécialisé dans la vente en ligne de vins bio. L’arborescence de haut de page se développe à partir de 3 catégories principales :
- Les vins (produits)
- L’abonnement
- Activisme

Vu le catalogue produit limité, Oé a pu opter pour ce type d’arborescence e-commerce. Quand on survole Les vins avec la souris, toutes les catégories peuvent être affichées d’un seul coup. Lorsque c’est possible, c’est évidemment préférable pour aller droit au but.
Conformément à la pratique, Oé inclut également en pied de page un plan HTML, qui est toutefois un peu différent de celui du menu :
- Nos vins
- Engagements
- Accès
- CGV

Dernier exemple d’arborescence de site web e-commerce : Charlie Paris
Notre dernier exemple d’arborescence de site e-commerce montre, c’est le cas de le dire, ce que l’on peut faire lorsqu’on a un nombre très limité de catégories. Charlie Paris a 3 catégories principales :
- Montres homme
- Montres femme
- Bracelets

Il n’y a donc pas de sitemap HTML produits en menu. Ces 3 catégories sont directement mentionnées, et l’arborescence des sous-catégories apparaît lorsqu’on survole l’une d’entre elles.
En pied de page on retrouve l’arborescence HTML classique, qui reprend cependant à nouveau les produits sous la catégorie Collection.


 02 41 48 75 78
02 41 48 75 78