10 tendances e-commerce 2024
10 tendances du webdesign en 2024

Se pencher sur les tendances du webdesign équivaut souvent à se projeter dans le futur, à rêver des possibilités offertes par de nouvelles technologies. Mais pour 2024, les grandes tendances du webdesign qui se dégagent sont différentes. Cette année, place au réalisme, ou encore à l’ordinaire afin de faire de l’extraordinaire. Qu’est-ce qui est à la mode aujourd’hui en termes de site Web ? Voici 10 tendances qui s’imposent déjà sur la toile.
Sommaire :
- Effets de défilement : première tendance du design web 2024
- Intégration de visuels générés IA
- Couleurs douces
- Polices animées
- Design web orienté UX
- Illustrations abstraites : une tendance qui se confirme
- Rendus animés de produits physiques
- Questionnaires de vente
- Neumorphisme
- Les sites verts : une tendance webdesign majeure en 2024
1. Effets de défilement : première tendance du design web 2024
Lorsque les utilisateurs font défiler une page, ils font plus que naviguer sur un site, ils interagissent avec celui-ci. Les actions physiques qu’ils accomplissent dans la vie réelle, en manipulant leur souris, provoquent une réponse. L’interaction est une forme de participation, et lorsque les utilisateurs sont impliqués dans ce qui se passe, ils sont plus susceptibles de se sentir comme faisant partie prenante de l’expérience.
Le défilement est l’une des formes d’interaction les plus subtiles. À ce titre, les webdesigners de 2024 améliorent le retour visuel des utilisateurs durant le défilement en lui associant des effets. Cela peut aller du changement des jeux de couleurs à des transitions animées complexes en passant par des modifications de la mise en page. En bref, les concepteurs de sites web prennent le temps de faire en sorte que chaque défilement fasse apparaître une nouvelle page, parfois même à un nouveau site internet. La page d’accueil de notre site est un bon exemple de ces éléments que nous avons intégrés à notre dernière refonte.
2. Intégration de visuels générés IA
L’intelligence artificielle n’est pas encore en mesure de remplacer les designers de site web. Il y a encore de grosses lacunes, notamment dans la capacité d’intégrer du texte, de compter le nombre d’éléments à intégrer un visuel, etc.
Néanmoins, les outils génératifs IA peuvent faciliter certaines tâches, comme la création de certaines images. Au fur et à mesure qu’ils sont perfectionnés, ces ressources vont faire l’objet d’une utilisation croissante alors que l’on progresse dans l’année 2024.
3. Couleurs douces
Vu la nature de plus en plus numérique du marché du travail et des loisirs, la plupart des gens passent la majorité de leur temps derrière un écran. Pour cette raison, il n’est pas rare que les utilisateurs soient victimes de fatigue oculaire. Les web designers se saisissent de cette problématique en adoptant des choix de couleurs qui visent à être plus agréables pour les yeux.

Cette année, les créateurs de sites web raisonneront au-delà des 2 extrêmes que sont l’obscurité et la lumière. Ils trouvent un compromis entre les palettes de couleurs douces, comme les verts menthe, les bleus pastel, les bruns chauds ou les roses clairs. Ces couleurs induisent naturellement le calme et le bien-être.
4. Polices animées
La popularité croissante de la tendance webdesign à l’animation sur les sites Internet ne cesse de progresser. Les animations web de 2022 sont devenues encore plus complexes grâce à la séparation des éléments de la page en premier plan et en arrière-plan, créant ainsi un effet de type parallaxe.
La parallaxe est une illusion d’optique qui se produit lorsque les objets proches du spectateur semblent se déplacer plus rapidement que les objets plus éloignés. Comme le dit Wiki, il s’agit d’un effet engendré par un changement d’incidence d’observation. Bien que nous voyions cela dans la vie de tous les jours, par exemple lorsque nous regardons des paysages qui défilent dans une voiture, l’effet sur les pages web apparaît à la fois réel et surréaliste.
En 2024, ce sont les polices qui prennent vie. Effet loupe en cas de survol, polices XXL : le texte se coupe en 4 pour capter l’attention du visiteur !
5. Design web orienté UX
Vous voyez peut-être déjà remarquer l’émergence de nombreux sites web avec un focus UX design. Il s’agit en effet de l’une des principales tendances en matière de webdesign en 2024. L’utilisateur est en effet au centre de toutes les attentions.
Pour booster la génération de leads, le trafic et les conversions, le design web se focalise sur le parcours de l’utilisateur. Chaque interaction ou point de contact sur le site web est conçu afin de faciliter la vie de l’internaute.
L’IA peut même être exploitée afin de simplifier la navigation sur base des besoins spécifiques de l’utilisateur.
6. Illustrations abstraites : une tendance qui se confirme
Les formes abstraites, en particulier celles constituées de formes géométriques comme le carré et le cercle, peuvent apparaître comme simples, minimalistes et restrictives. Cependant, cette année les web designers les incorporent dans des compositions complexes et tentaculaires qui fleurent bon la liberté.
En 2024, des éléments d’art abstrait seront utilisés comme alternatives à la photographie. Les domaines de prédilection de ces illustrations abstraites sont les start-ups, la technologie et les applications mobiles. Dans la plupart des cas, ces arrangements d’art abstrait remplacent photos et illustrations. Ces compositions éclatantes à la Pollock sont pleines d’énergie et colorées. Leur bonne humeur est contagieuse. Le résultat ? Des pages web pleines d’expression et vivantes, même en l’absence de visages humains familiers.
7. Rendus animés de produits physiques
Les produits sont souvent au cœur des sites web. Les pages web de 2023 leur ont fait honneur. Plus précisément, les produits s’inspiraient des éléments de design de la charte graphique via des rendus créatifs et numériques de supports physiques.
Cela peut prendre la forme de couleurs étalées sur une page. Comme du rouge à lèvres sur le site d’un marchand de cosmétiques. Non seulement cette approche crée une synergie visuelle entre le produit et son site web. Mais elle apporte également une touche d’originalité aux pages, tout en restant cohérente avec le tout.
En 2024, la mode est au rendu animé de produits. En bref, il faut survoler une zone occultée avec la souris pour faire apparaître les produits. Le but de la manœuvre étant d’engager le visiteur en le rendant actif.

8. Questionnaires de vente
Les premières secondes d’un visiteur sur un site sont cruciales. L’utilisateur est partagé entre curiosité et apathie. C’est la qualité de l’expérience durant ce laps de temps très court qui risque de conditionner le reste.
Plutôt que de demander à l’utilisateur de lire des descriptions de produits et de prendre des décisions, de plus en plus de marques utilisent des questionnaires pour promouvoir une expérience interactive. Ces quiz posent des questions personnalisables à choix multiples. Elles sont adaptées en fonction des goûts des visiteurs afin de leur proposer subtilement des produits.
Du point de vue de la conception, cela signifie des landing pages qui ressemblent plus à une série de cartes avec des transitions animées entre elles qu’à des pages web standard.
Compte tenu de l’efficacité de ces quiz pour vous familiariser avec les produits, ils donnent l’impression à l’acheteur potentiel de faire déjà partie du service avant même de s’inscrire. Ces questionnaires devraient s’imposer en tant que standard du webdesign 2024.
9. Neumorphisme
Le neumorphisme a gagné en popularité en 2021. Cette année, il promet de nous faire entrer dans l’ère paradoxale du réalisme minimaliste. Il est le successeur du « skeuomorphisme« , qui vise à incorporer des textures de matériaux familiers et désuets dans les designs. Cette tendance a été largement supplantée par le design « à plat », qui simplifie les icônes et les couleurs. Cela donne un effet moins réaliste, mais plus uniforme et identifiable.
Le néomorphisme représente une fusion des deux tendances, avec des designs qui jouent sur les ombres et l’utilisation de couleurs semi-plates. Le plus souvent, l’effet ressemble au gaufrage numérique ou au gaufrage. Cela permet aux concepteurs de récupérer l’expérience tactile perdue à l’ère du design plat, ce qui renforce à son tour la connexion de l’utilisateur au design avec lequel il interagit. Attendez-vous à retrouver ce réalisme stylisé sur les boutons, les barres de recherche et les zones de texte partout dans les créations numériques de 2024.
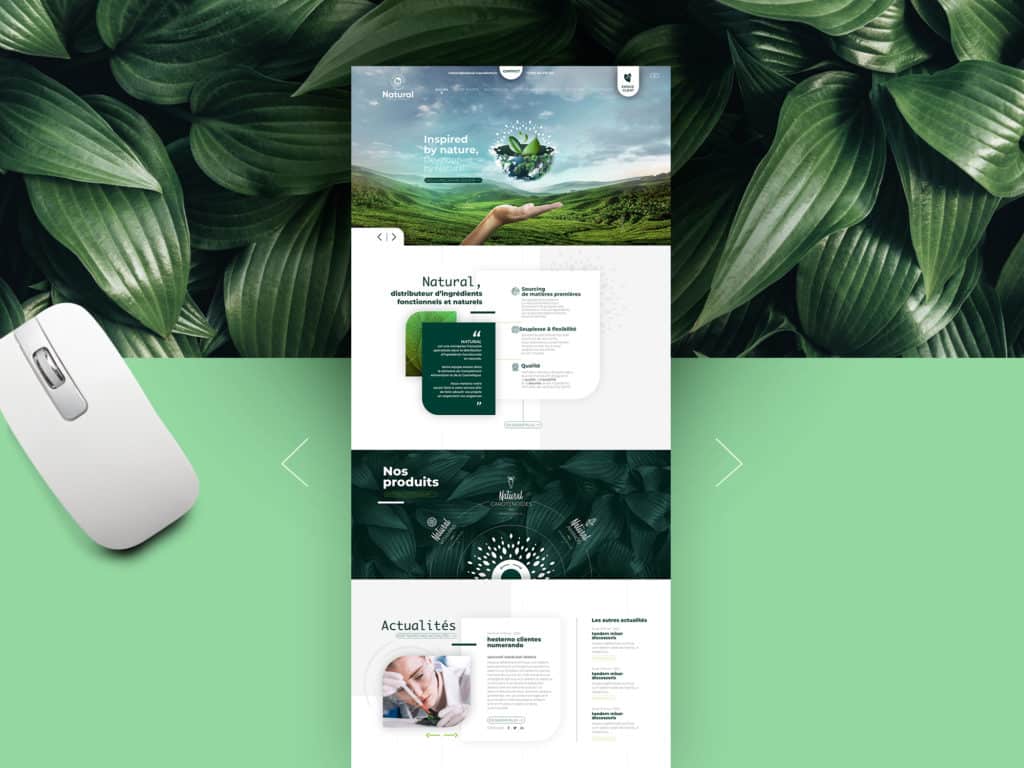
10. Les sites verts : une tendance webdesign majeure en 2024
Créer des sites légers permet de militer pour un web plus écologique. Car oui, derrière nos écrans se trouve toute une infrastructure indispensable pour soutenir l’Internet, et qui consomme de l’électricité. Chaque choix pèse sur l’empreinte carbone d’un site Internet. En 2024, il est de plus en plus à la mode de les peser afin de créer un site internet écologique.
Envie d’un webdesign 2024 pour votre site web ? Contactez Welko
Plus que jamais, les tendances du webdesign 2024 sont en phase avec les problématiques de notre temps. Elles concilient style avec UI et UX. Vous souhaitez rafraîchir votre site de 2017, 2018 ou 2019 pour le doter d’un design web 2024 tendance ? Vous êtes à la recherche d’une agence web à Angers pour la création de votre site web ? Contactez-nous, l’équipe de Welko est impatiente de travailler avec vous.

 02 41 48 75 78
02 41 48 75 78